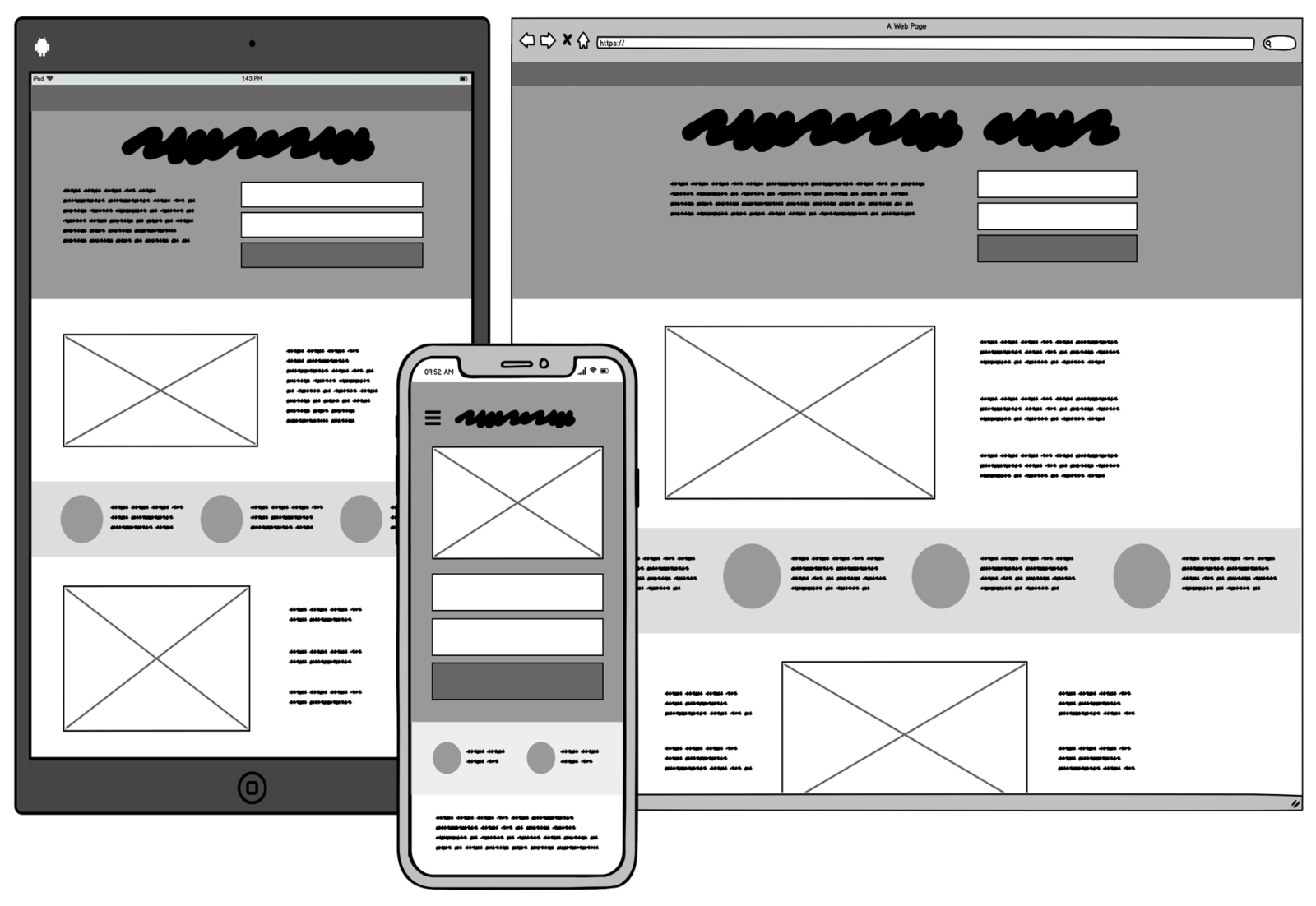
Los wireframes son esquemas o bocetos que representan la estructura y disposición de los elementos de una interfaz gráfica de usuario (UI) o la experiencia del usuario (UX). Estos esquemas se utilizan para planificar el diseño de una aplicación o sitio web, y su objetivo es definir la funcionalidad y la organización de los elementos, sin preocuparse por detalles visuales o de diseño.
Aquí te presento algunos de los principales beneficios de los wireframes en UI/UX:
- Facilitan la comprensión del proyecto: Los wireframes permiten que los miembros del equipo y los clientes comprendan rápidamente cómo se estructura el proyecto y qué elementos se incluirán.
- Ahorran tiempo y dinero: Los wireframes permiten identificar problemas o conflictos de diseño antes de iniciar el trabajo de desarrollo, lo que puede ahorrar tiempo y costos en etapas posteriores del proyecto.
- Ayudan a la planificación: Los wireframes pueden ayudar a planificar las funcionalidades de la aplicación o sitio web, para garantizar que los elementos se ajusten a los objetivos del negocio y las necesidades del usuario.
- Mejoran la comunicación: Los wireframes permiten que los miembros del equipo y los clientes se comuniquen con claridad sobre el diseño, la funcionalidad y la disposición de los elementos en la interfaz gráfica.
- Permiten el testing temprano: Los wireframes permiten realizar pruebas tempranas de usabilidad y detectar problemas antes de iniciar el desarrollo.
En resumen, los wireframes son una herramienta valiosa en la etapa de diseño de una aplicación o sitio web, ya que ayudan a planificar la estructura, la disposición y la funcionalidad de los elementos, mejoran la comunicación entre los miembros del equipo y los clientes, y permiten ahorrar tiempo y costos en etapas posteriores del proyecto.












Leave a Reply